Most of what I learned was for free. I used YouTube and articles because I couldn’t pay for courses back then.
If I began in 2024, this is how I’d do it…
Many suggest starting with UI, and I agree. It’s easier to put into practice and teaches some UX concepts too.
Read Refactoring UI. Such a great book. I wish I read it much sooner.

Learn the basics of Figma or any design tool you prefer. There’s a great course by Joseph Brendan on YouTube. Just search YouTube.

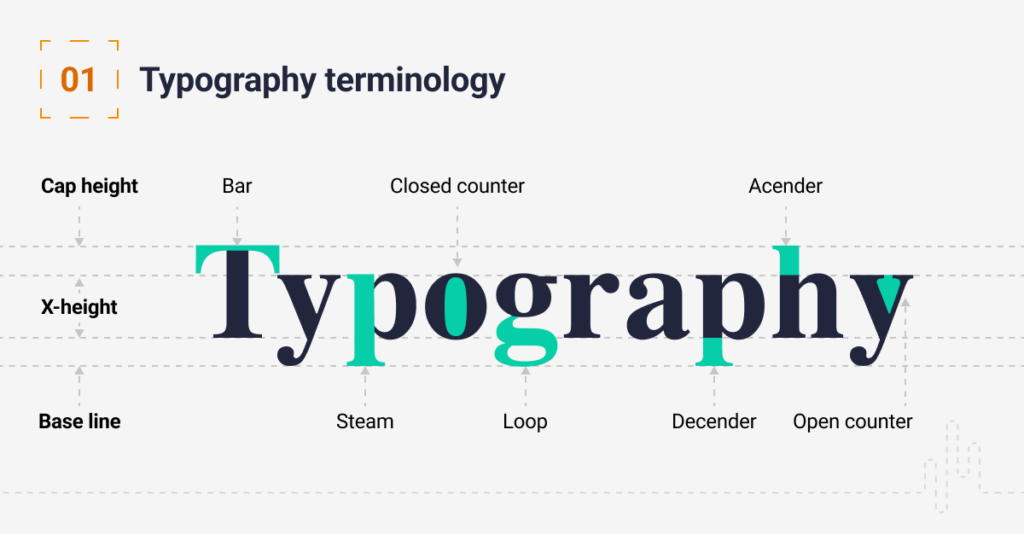
Study Typography next. It’s easy to understand and stays with you. I’ve used the same type scale for years without needing to relearn it.
Learn Spacing and how to maintain consistent spacing using a system

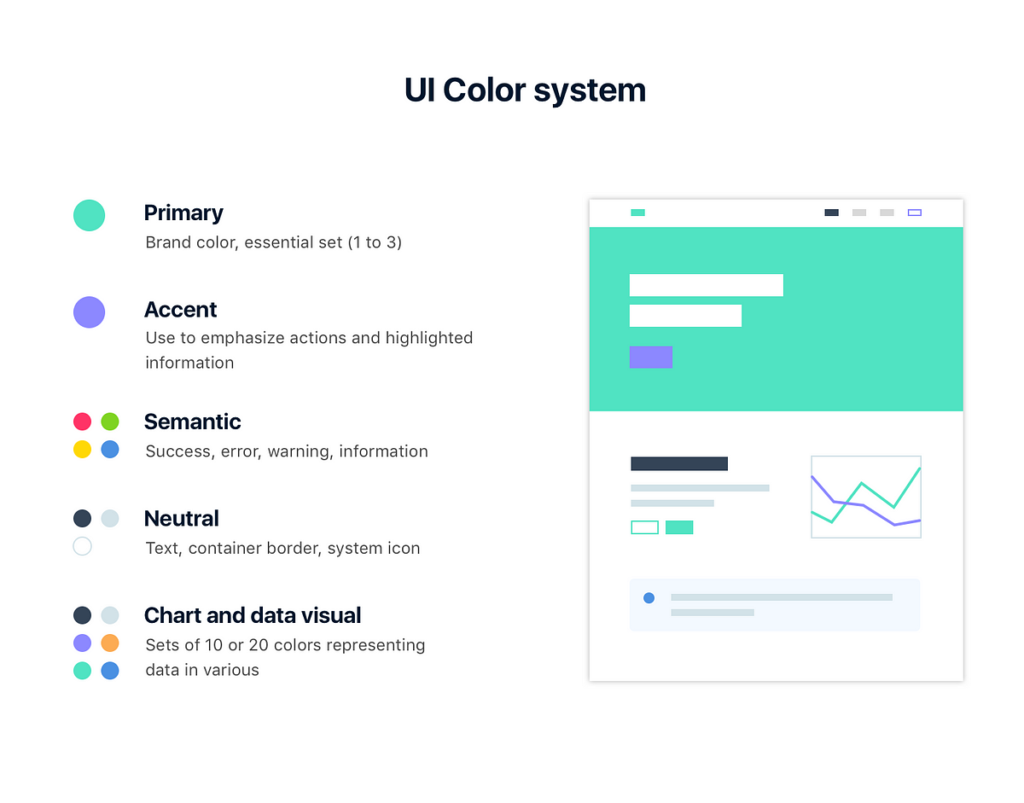
Learn how to use Colors. It’s trickier than Spacing and Typography. You never stop learning this, like all design skills.

Once you begin to grasp the basics, start copying existing designs. You’d learn a lot doing this.
Keep recreating more designs. This step really helps you grow as a designer.
Go back to earlier steps if you need to. Remember to learn at a speed that works for you.
Move on to learn more complex stuffs like:
Begin working on your own projects once you’re good at copying designs.
Find problems you want to solve or design styles you want to test.
Read all case studies on growth.design
Their case studies are very fun and informative
Try the Google UX Design Course on Coursera.
I haven’t taken it but I know people who have.
Of course, your progress depends on how much you practice.
You might want to add some things, but this is the basic plan I suggest.
P.S. If you found this article helpful, share it with others and follow me on LinkedIn for daily design tips, tools, resources, and inspiration.
Written By: Godwin John